講義の目標
- 要件に満たすアプリを作成すること
はじめに
ここでは、今まで作成してきた技術の復習も兼ねて、課題アプリを作成して頂きます。
課題アプリの要件は以下です。以下の内容を確認し、課題アプリを作成してください。
概要
今回課題として作成するアプリは、100M走アプリです。ボタンを連打してタイムを競う単純なゲームアプリです。スタート画面で、キャラクターを選択し、スタートボタンを押すと、ゲーム画面へ遷移します。連打ボタンを押すとカウントされ、中央のキャラクターの画像が入れ替わります。押した回数によって表示される画像が変わり、100回押すと結果表示画面へ画面遷移します。最終的には結果表示画面でタイムと1位から3位までの順位が表示されます。
詳細内容
課題アプリの詳細(アプリの設定/画面構成/画面遷移/機能一覧)は以下です。
アプリの設定
- プロジェクト名
| Product Name |
|---|
| kadai100M |
- Bundle Name
| Bundle Name |
|---|
| 100M走 |
- 対象デバイスとサポートするデバイスの向き
| Target Device | Device Orientation |
|---|---|
| iPhone | Portrait |
画面構成
画面構成 (3画面構成)

画面遷移
スタート画面→ゲーム画面
画面遷移条件:スタートボタンが押されること
ゲーム画面→結果表示画面
画面遷移条件:連打ボタンを100回押されること
結果表示画面→スタート画面
画面遷移条件:戻るボタンが押されること
機能一覧
各画面に以下の機能を実装してください。
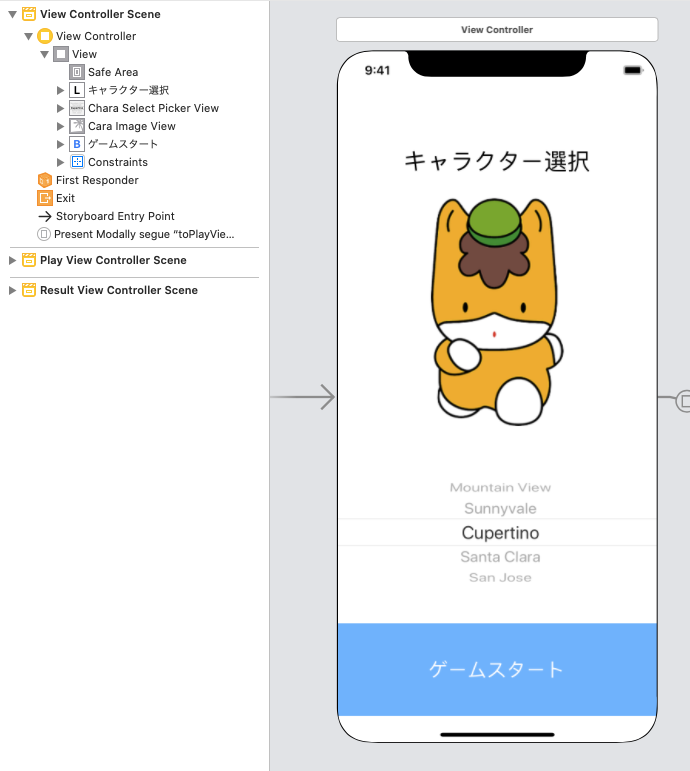
スタート画面

キャラクター選択機能
PickerViewでキャラクターを選択し、選択したキャラクターを画面上に表示する
画面遷移機能(スタート画面からゲーム画面)
ゲームスタートボタンを押下すると、ゲーム画面へ移行する。その際、キャラクター選択機能で選択したキャラクター情報をゲーム画面へ設定する
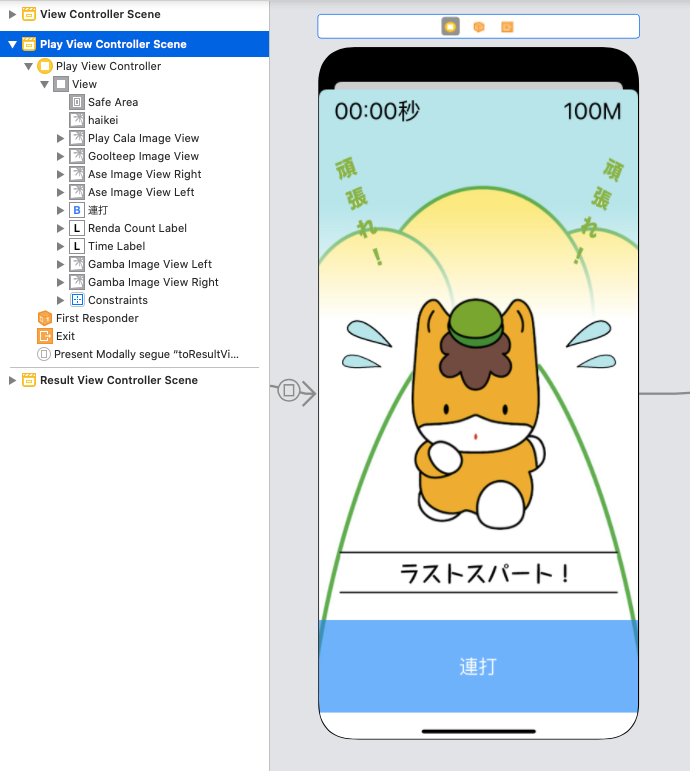
ゲーム画面

連打カウント機能
連打ボタンを押すと、画面上にボタン押下回数を表示する
タイマー機能
画面起動時にタイマーが実行され、画面上に表示する。また結果表示画面に遷移する際に停止する
####「キャラクター」画像切り替え機能
連打ボタンを押すとキャラクターの画像が左右交互に表示する
「汗」画像切り替え機能
連打ボタンを押した回数が70回以上の場合は、左右の「汗」画像を、連打ボタンを押すたびに表示、非表示する
「頑張れ」画像画像切り替え機能
連打ボタンを押した回数が80回以上の場合は、左右の「頑張れ」画像を、連打ボタンを押すたびに表示、非表示する
「ラストスパート」画像表示機能
連打ボタンを押した回数が90回以上の場合は、「ラストスパート」画像を表示させる
画面遷移機能(ゲーム画面から結果表示画面)
連打ボタンを押した回数が100回以上の場合、結果表示画面へ移行する。その際、タイマー情報を結果表示画面へ設定する
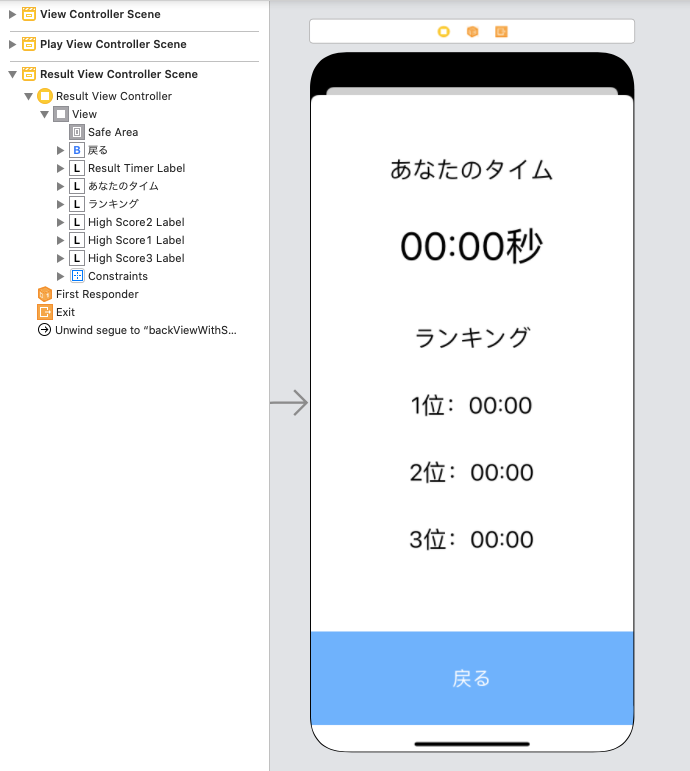
結果表示画面

タイマー表示機能
ゲーム画面から結果表示画面に画面遷移した際に、設定したタイマー情報を画面上に表示する
順位表示機能
タイマー情報を順位別に表示する
画面遷移機能(結果表示画面からスタート画面)
戻るボタンを押すと、スタート画面へ画面遷移する
素材ダウンロード
今回使用する素材は以下よりダウンロードしてください。
課題アプリのサンプル
どうしてもできない人は、以下サンプルを参考に作成してください。